How to Distribute Unique Coupon Codes Using a Simple Link?
Prerequisite
Before you start there are some things you need:
- A VoucherJet Account that will create a unique distribution link
- The list of unique voucher you want to distribute
Abstract
In this document we will show you how to distribute unique coupon using a simple link.
The
link can be shared with your customers, in emails or social media.
Once the customer clicks on the link the coupon code will be shown
directly in the browser window.
To get the integration running the following steps are necessary:
- Create a new
Configuration. - Upload your voucher codes into the
Code List. - Create a "Redeem Link"
Trigger. - Testing and customizing the voucher
Code Pagethat displays the code.
Create a new Configuration
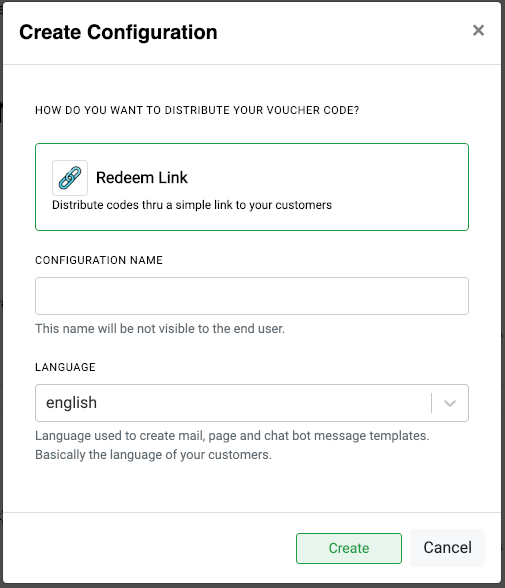
Navigate to the "Configurations" page and click on the "Create Configuration" button on the to right hand side of the screen.
Select the "Voucher Link" configuration template and enter a name your would like to use. This name will be only used as a description in your account and is not visible to the customer.

Upload your voucher codes into the Code List
The Code List is the source of the unique codes for the Configuration.
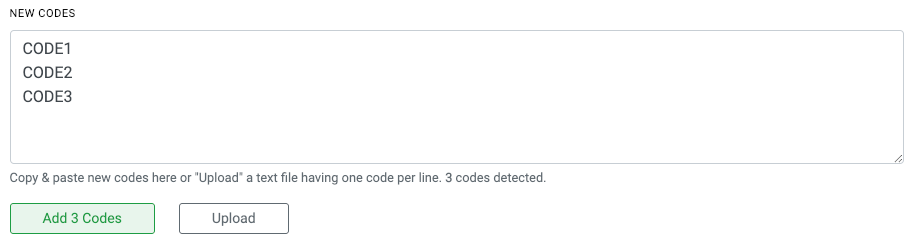
To upload new codes or edit the list click on "Code Upload" in the "Code List" section. Scroll to the bottom of the window down to the big text input field. Use this text field to paste your codes and upload them into the list. You can also upload a text file containing the codes.
Please only add one code per line and a max. of 500 codes per upload.

Code Mail: Your contact will not receive any email if the Code List is empty OR the "daily
limit" is reached if enabled.
Create a Voucher Link to share
Basic Link
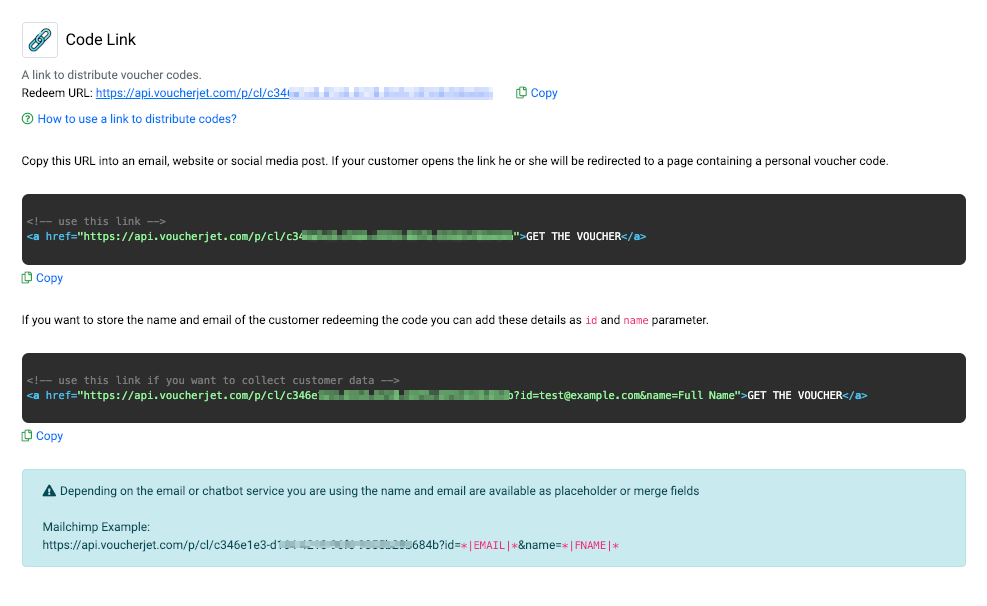
The sharable URL can be found in the configuration and be used in <a> tag.
Copy this URL into an email, website or social media post. If your customer opens the link he or she
will be redirected to a page containing a personal voucher code.

Store Customer Data
If you want to store the name and email of the customer redeeming the code you can add
these details as id and name parameter.
Depending on the email or chatbot service you are using the name and email are available as placeholder or merge fields
https://api.voucherjet.com/p/cl/c346e1e3-xxxx-xxxx-xxxx-9355b28b684b?id=*|EMAIL|*&name=*|FNAME|*
These information will be stored and associated with the distributed code.
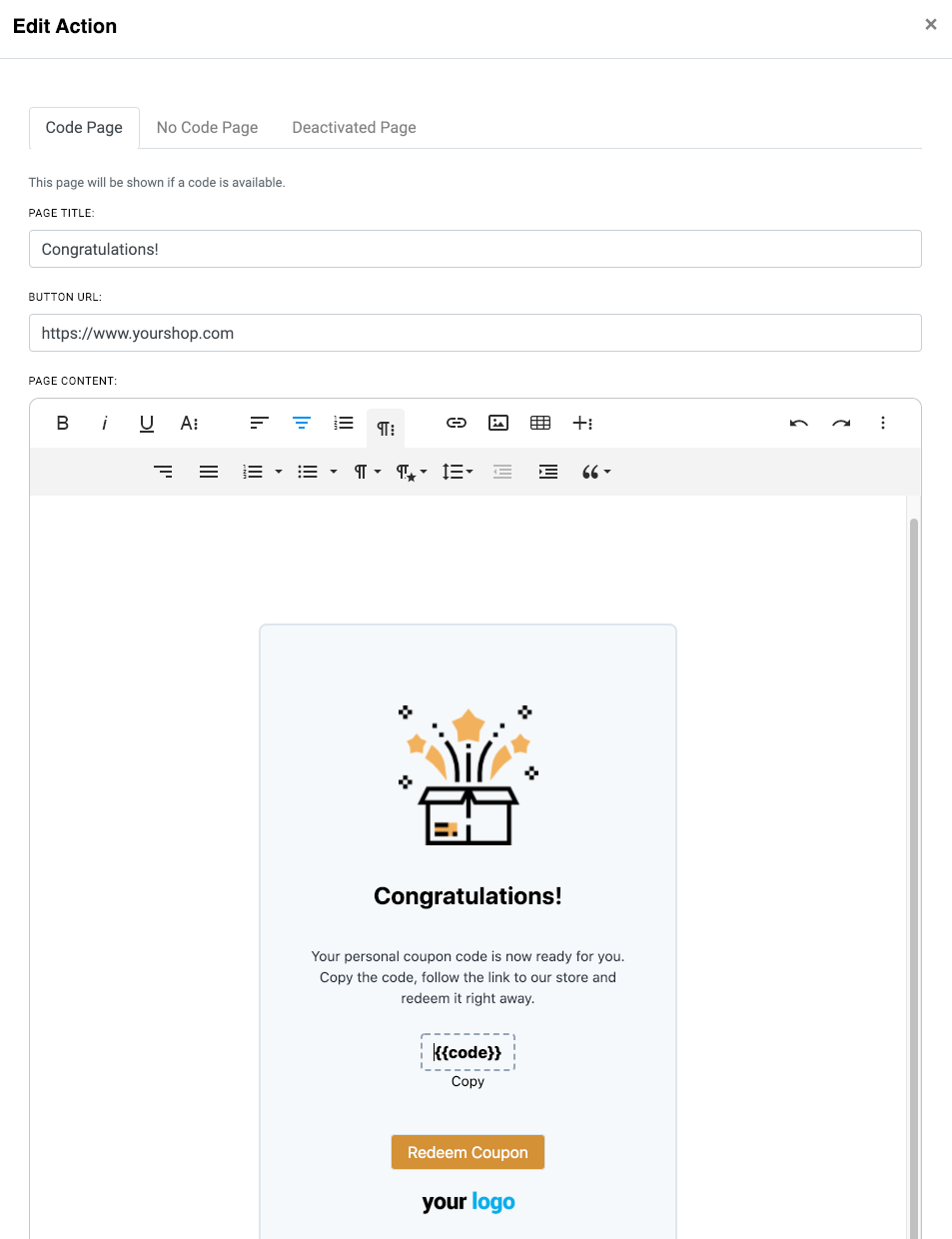
Customizing the Code Page
The page displaying the coupon code can be edited.
We have set up default pages for the three main use cases:
- Sending of a code
- No more codes due to limit or empty list
- Configuration is deactivated

Summary
Creating a new Amazon landing page is very easy and only takes a few steps setting up
a VoucherJet Configuration. Once you active the Configuration you are ready to distribute codes
to you customers.
If you have any further questions you can email us at contact@voucherjet.com
