How to Deliver Unique Coupon Codes From Your WordPress, Squarespace or Any Other Website?
Prerequisite
Before you start there are some things you need:
- A website or landing page that will host the voucher pop-up
- A VoucherJet Account that will send the voucher email
- The list of unique voucher codes to be send out
Abstract
In this document we will show you how to distribute unique coupon codes via email to visitors of
your website.
It does not matter if your are running your website on Wordpress, Squarespace, Jimdo or any other
page builder, our voucher pup-up will integrate with any page by adding a small JavaScript snippet.
Once a visitor enters their email address we will take care about the code distribution.
To get the integration running the following steps are necessary:
- Create a new
Configuration. - Upload your voucher codes into the
Code List. - Add a
JavaScriptsnippet to your page the will connect with the VoucherJetPop-Up/Form. - Testing and customizing the voucher
Code Email
Create a new Configuration
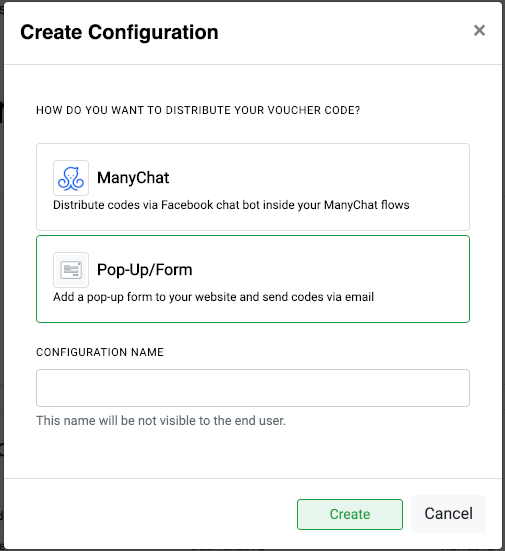
Navigate to the "Configurations" page and click on the "Create Configuration" button on the to right hand side of the screen.
Select the "Pop-Up/Form" configuration template and enter a name your would like to use. This name will be only used as a description in your account and is not visible to the customer.

Upload your voucher codes into the Code List
The Code List is the source of the unique codes for the Configuration.
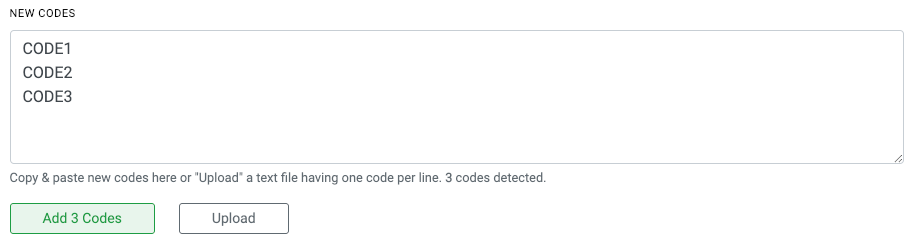
To upload new codes or edit the list click on "Code Upload" in the "Code List" section. Scroll to the bottom of the window down to the big text input field. Use this text field to paste your codes and upload them into the list. You can also upload a text file containing the codes.
Please only add one code per line and a max. of 500 codes per upload.

Code Mail: Your contact will not receive any email if the Code List is empty OR the "daily
limit" is reached if enabled.
Add Voucher Pop-Up/Form to your Website
The integration into your page takes two steps:
- Add a JavaScript to the page that loads the
Pop-Up/Form - Add a
<button>or<a>(link) that opens the pop-up
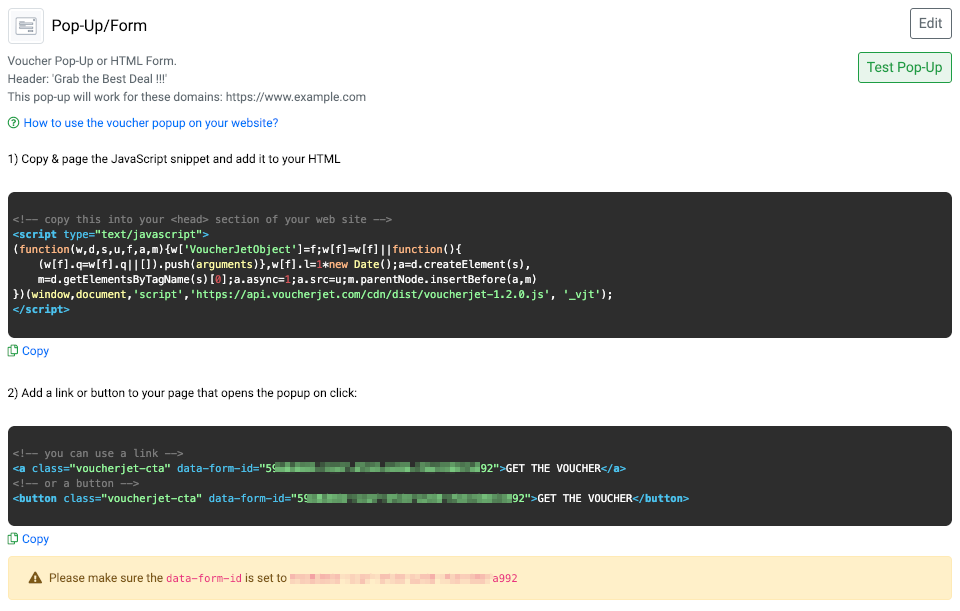
The code for both can be found in the configuration.

1) Add JavaScript
Add the JavaScipt snippet into/near the
HTML <head> section of your page. Depending on your page builder there are
different ways to do so:
- For Wordpress there is a Insert Headers and Footers Plugin making it very easy to add the JavaScript snippet into the header.
- At Squarespace the Code Injection feature allows you to add the JavaScript.
- Jimdo has a Widget/HTML which you
add to the page. It won't put the JavaScript into the
<head>section but is also works somewhere else on the page. - Any other tool: Almost every HTML editor or page builder lets you edit the HTML of the page. Look for the
<head>section and paste the snippet there. If you can't edit the<head>, just add is to the<body>of the page
2) Add "Get Discount" Button
After the snippet is installed you need to decide where you want to add the button or link that will
open the pop-up. Just copy & paste it at the desired position in your page
The <button> or <a> (link) HTML tag comes without any styling
and will therefore adopt to the gives layout/styles of your page.
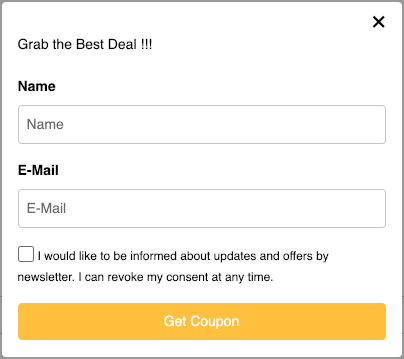
Customizing the pop-up
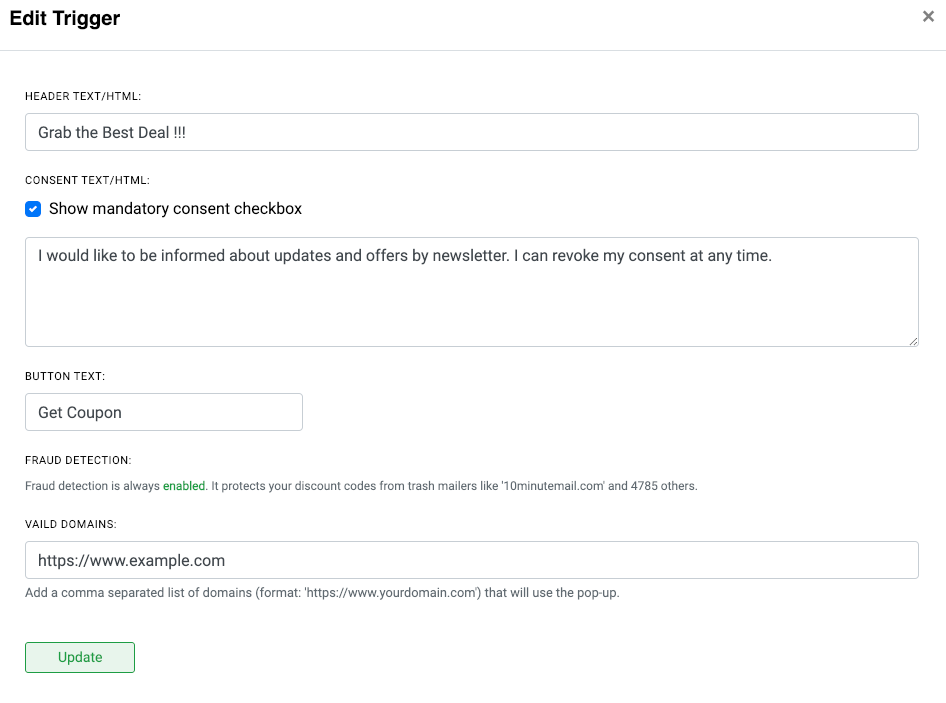
To edit some basic config and copy of the pop-up click the "Edit" button.

- Header: This text will be shown as headline inside the pop-up
- Consent:I f the feature is active, the customer need to confirm by checking a checkbox
- Button: The label on the form submit button
- Domains: To prevent fraud fill in the domain of the website your a going to add the pop-up to
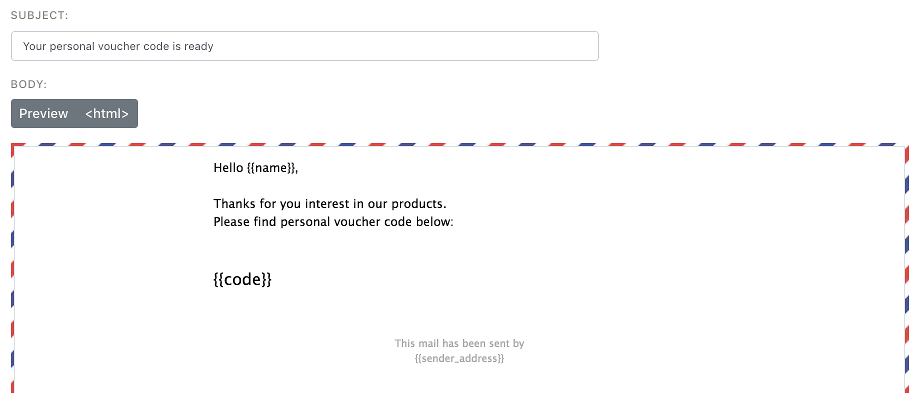
Testing and customizing the response
You can test by clicking the "Test Pop-Up" button and filling out the form. Submit the from and then
check if the contact was added to your VoucherJet Code List.
You should also receive the email including the voucher code.

We have set up default code email but if you want to change the text or HTML just click "Edit" in the action panel.

Summary
Adding the VoucherJet Pop-Up to your page is very easy and only takes a few steps using
some JavaScript and a VoucherJet Configuration.
If you have any further questions you can email us at contact@voucherjet.com
