How to Deliver Unique Coupon Codes Using Chatfuel?
Prerequisite
Before you start there are some checkboxes for you to tick:
- A Chatfuel Account to connect with your Customer
- A VoucherJet Account that will be connected with Chatfuel
- The list of unique voucher codes to be send out
Abstract
In this document we will show you how to distribute unique coupon codes with Chatfuel.
To get the integration running the following steps are necessary:
- Create a new
Configuration. - Upload your voucher codes into the
Code List. - Connect a Chatfuel
JSON APIelement with the VoucherJetTrigger. - Testing and customizing the response
Create a new Configuration
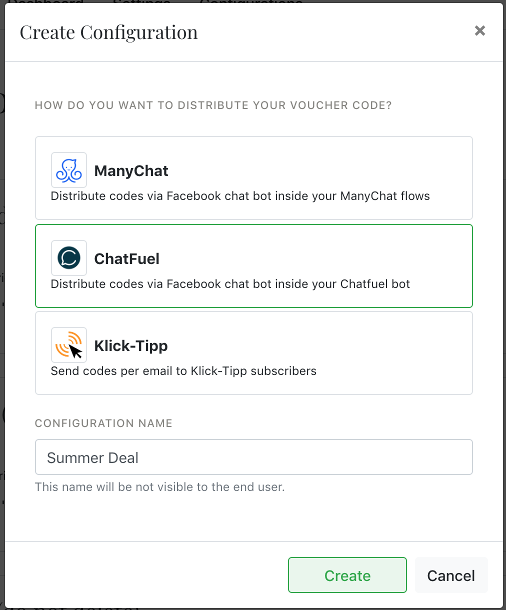
Navigate to the "Configurations" page and click on the "Create Configuration" button on the to right hand side of the screen.
Select the "Chatfuel" configuration template and enter a name your would like to use. This name will be only used as a description in your account and is not visible to the customer.

Upload your voucher codes into the Code List
The Code List is the source of the unique codes for the Configuration.
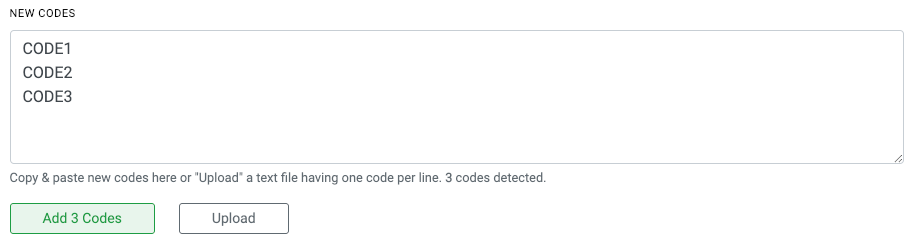
To upload new codes or edit the list click on "Code Upload" in the "Code List" section. Scroll to the bottom of the window down to the big text input field. Use this text field to paste your codes and upload them into the list. You can also upload a text file containing the codes.
Please only add one code per line and a max. of 500 codes per upload.

Code Mail: Your contact will not receive any email if the Code List is empty OR the "daily
limit" is reached if enabled.
Connect Chatfuel and VoucherJet
Before connecting with Chatfuel you should activate the Configuration by clicking "Activate" at the
top of the configuration edit page.
Chatfuel uses the JSON API element/plugin to add external content (i.e. a voucher
code) into your Chatfuel Blocks by calling an external URL.
In VoucherJet we call this URL a Trigger because
it triggers the code distribution (Action) and sends a reply back to Chatfuel.
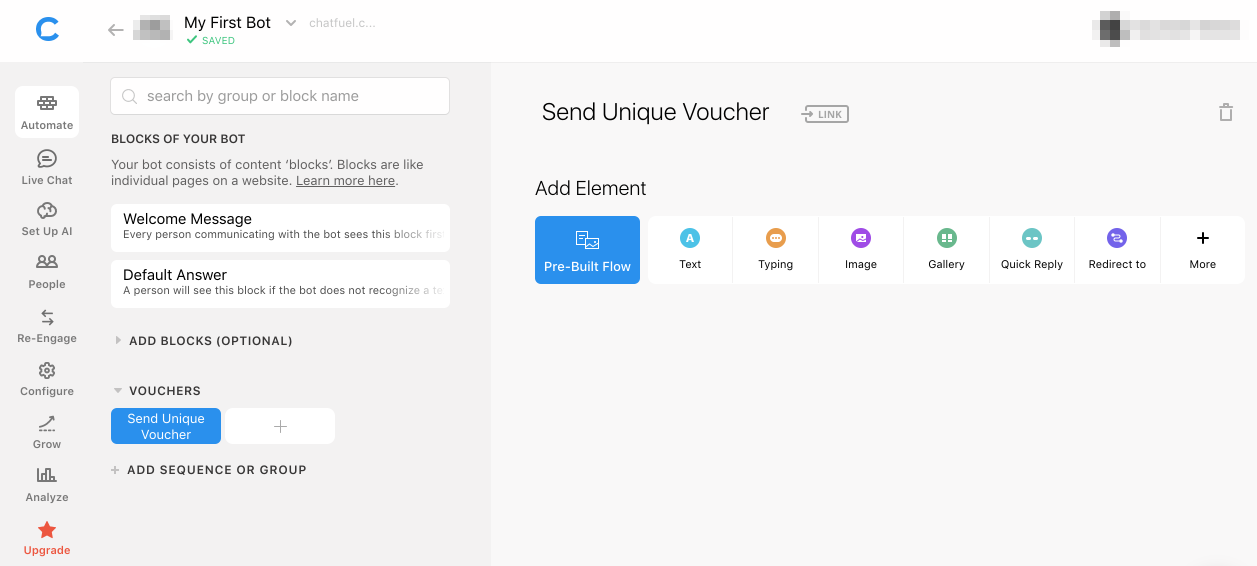
In this example we will create a new "Block" to send out the code.
Now login to your Chatfuel account and create a new Block by clicking on the "+" and give
it a new name.

Let's fill in the elements of the chat.
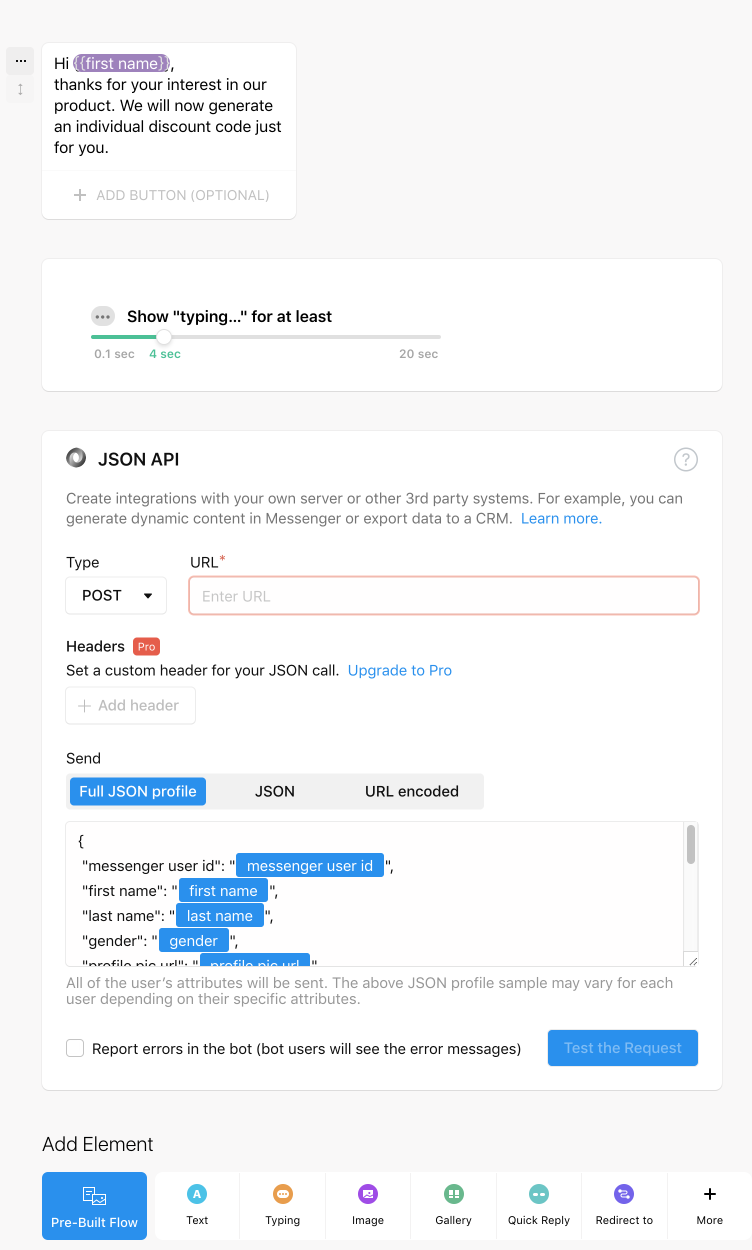
You can start the chat with a simple "Text" message explaining your deal.
Next add a "Typing" element acting as a loading indicator for the code generation.
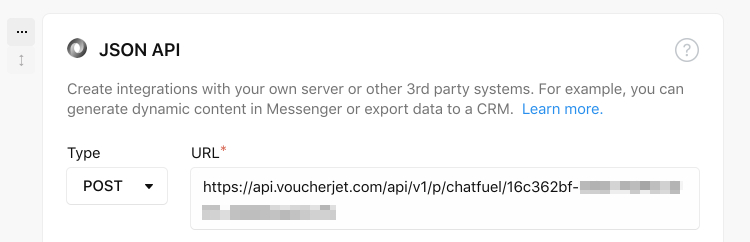
The third element should be the "JSON API" which will print out the coupon code provided by
the VoucherJet trigger.

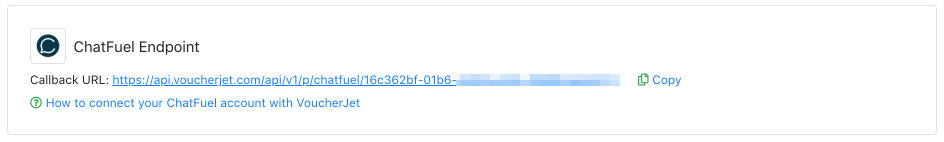
You will now need the "Callback URL" from your VoucherJet Trigger.

Copy the "Callback URL" into the "URL" field of the "JSON API" element. The type must be set to "POST".

To make sure that all data necessary is send to VoucherJet the "Full JSON Profile" must be included in the body:
{
"messenger user id": "{{messenger user id}}",
"first name": "{{first name}}",
"last name": "{{last name}}",
"gender": "{{gender}}",
"profile pic url": "{{profile pic url}}",
"timezone": "{{timezone}}",
"locale": "{{locale}}",
"source": "{{source}}",
"last seen": "{{last seen}}",
"signed up": "{{signed up}}",
"sessions": {{sessions}},
"last visited block name": "{{last visited block name}}",
"last visited block id": "{{last visited block id}}",
"last clicked button name": "{{last clicked button name}}"
}
Nice! You have now linked Chatfuel with VoucherJet.
Testing and customizing the response
To test the connection click "Test the Request" located at the bottom right of the "JSON API" element. You should see a successful JSON response ("200 OK") previewing the code message if configured correctly. Any error messages will be shown as the result.
Then use the "Test Your Bot" feature of Chatfuel to preview the message. This will send the message to you on Messenger.
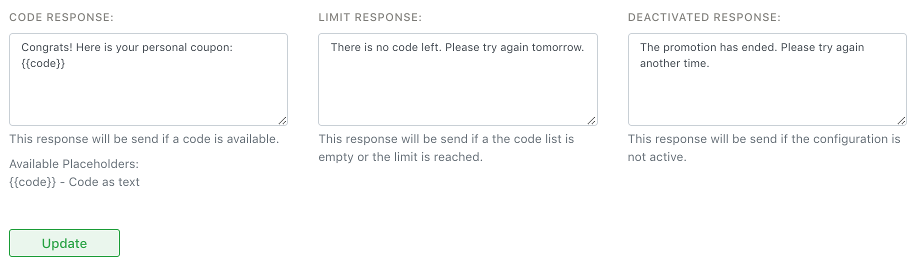
We have set up default messages for the three main use cases:
- Sending of a code
- No more codes due to limit or empty list
- Configuration is deactivated
If you want to change the text of these responses just click "Edit" in the action panel.

Summary
Connecting Chatfuel with VoucherJet is very easy and only takes a few steps using
the JSON API and a VoucherJet Configuration.
If you have any further questions you can email us at contact@voucherjet.com
