How to Deliver Unique Coupon Codes Using ManyChat?
...using theDynamic Content action.
Prerequisite
Before you start there are some checkboxes for you to tick:
- A ManyChat Pro Account to connect with your Customer
- A VoucherJet Account that will be connected with ManyChat
- The list of unique voucher codes to be send out
There are two ways of connecting ManyChat and VoucherJet:
Dynamic Content- Adds a text message including the code to your flowManyChat App- Adds the code as aCustom User Fieldthat can be used in any flow
The Dynamic Content gives you a very simple setup. One action configuration and you are done.
The ManyChat App has a medium setup complexity because you have to install the Unique Coupon Codes App. But it will give you
a higher flexibility in your flows.
Continue reading this article about Dynamic Content or have a look at the ManyChat App way.
Abstract
In this document we will show you how to distribute unique coupon codes with ManyChat.
To get the integration running the following steps are necessary:
- Create a new
Configuration. - Upload your voucher codes into the
Code List. - Connect ManyChat
Dynamic Contentwith the VoucherJetTrigger. - Testing and customizing the response
Create a new Configuration
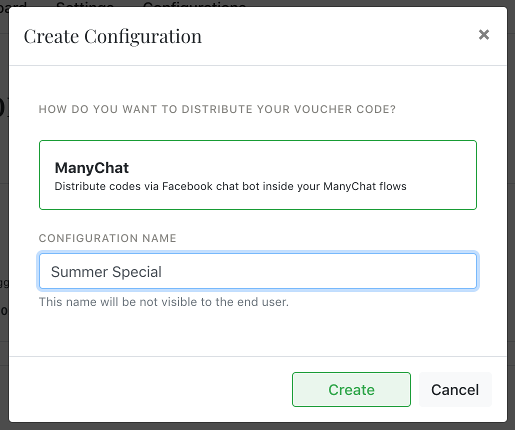
Navigate to the "Configurations" page and click on the "Create Configuration" button on the to right hand side of the screen.
Select the "ManyChat" configuration template and enter a name your would like to use. This name will be only used as a description in your account and is not visible to the customer.

Upload your voucher codes into the Code List
The Code List is the source of the unique codes for the Configuration.
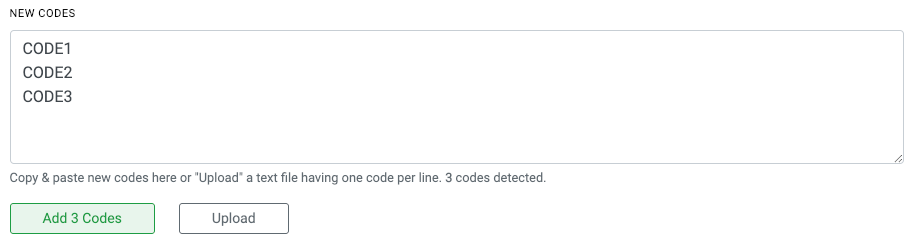
To upload new codes or edit the list click on "Code Upload" in the "Code List" section. Scroll to the bottom of the window down to the big text input field. Use this text field to paste your codes and upload them into the list. You can also upload a text file containing the codes.
Please only add one code per line and a max. of 500 codes per upload.

Code Mail: Your contact will not receive any email if the Code List is empty OR the "daily
limit" is reached if enabled.
Connect ManyChat and VoucherJet
Before connecting with ManyChat you should activate the Configuration by clicking "Activate" at the
top of the configuration edit page.
ManyChat uses Dynamic Content to add external content (i.e. a voucher code) into your
MayChat flows by calling an external URL. In VoucherJet we call this URL a Trigger because
it triggers the code distribution (Action) and sends a reply back to ManyChat.
In this example we will use "Broadcast" to send out the code.
Now login to your ManyChat
account and create a new
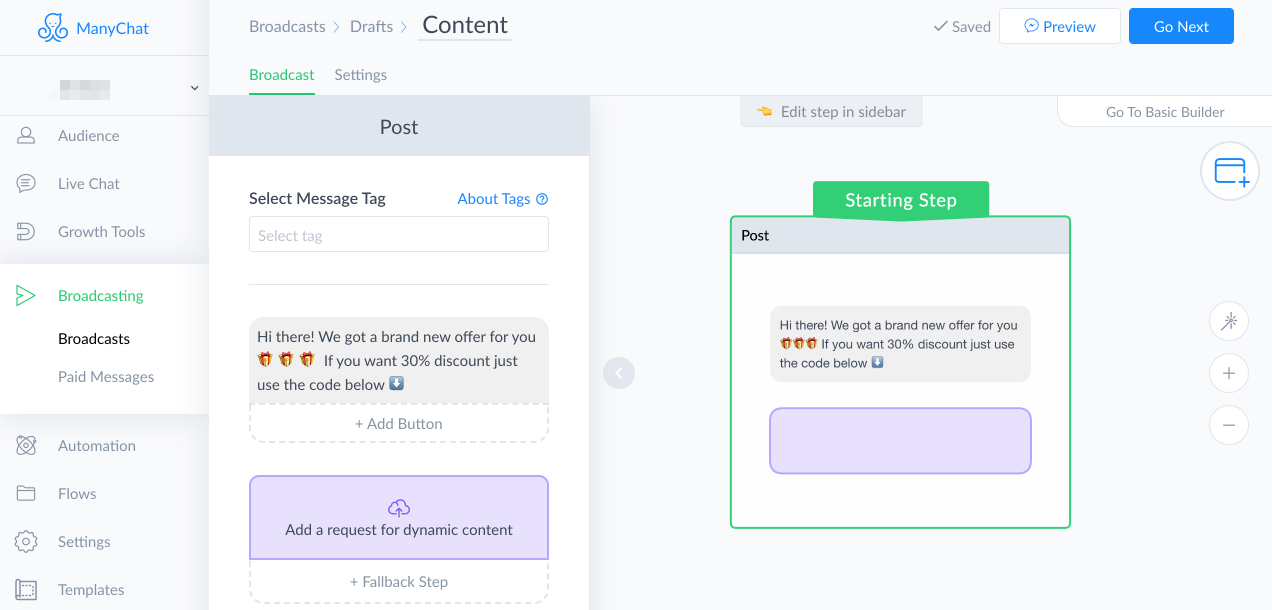
Broadcast message ("Broadcasting" > "New Broadcast"). You can start the post with a simple
"Text" message explaining your deal and then add
a new "Dynamic Content" block. If this isn't available, check that you have enabled the DevTools
under the account settings.

You will now need the "Callback URL" from your VoucherJet Trigger.

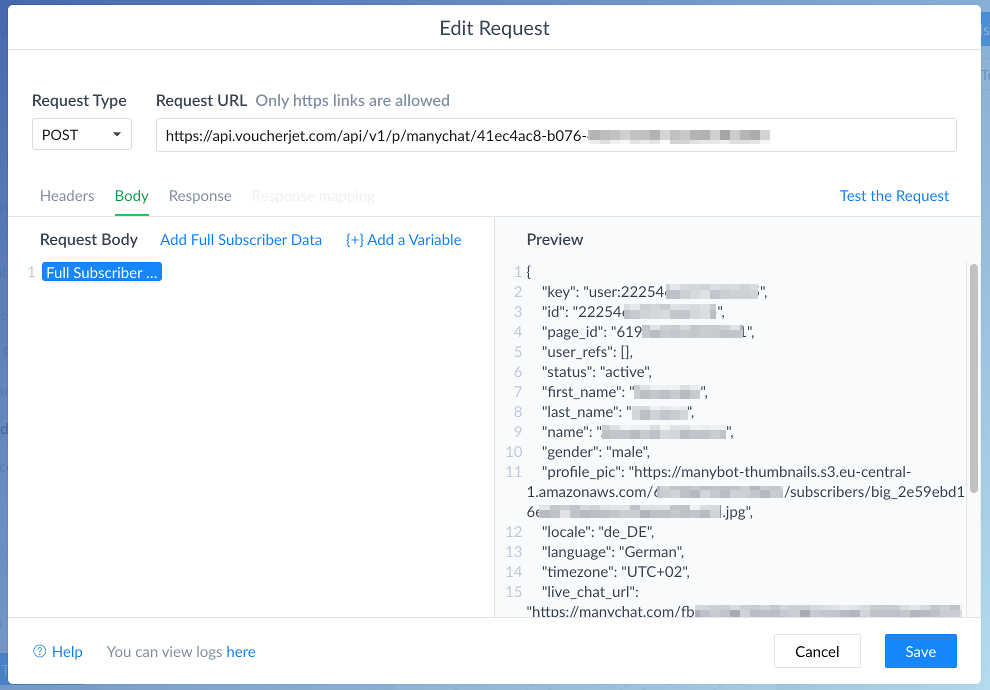
Click "Add a request for dynamic content" to edit the Dynamic Content by opening the "Edit Request" window and copy the "Callback URL" into the "Request URL" field.
Now add the necessary data by clicking "Body" (tab) > "Add Full Subscriber Data". This fill in all the data like in the screen below.

Click "Save" to finish.
Testing and customizing the response
To test the connection click "Test the request" located at the top right. You should see a successful response if everything is configured correctly. Any error messages will be shown as the result.
Save the settings and then use the "Preview" feature of ManyChat to preview the message. This will send the message to you on Messenger.

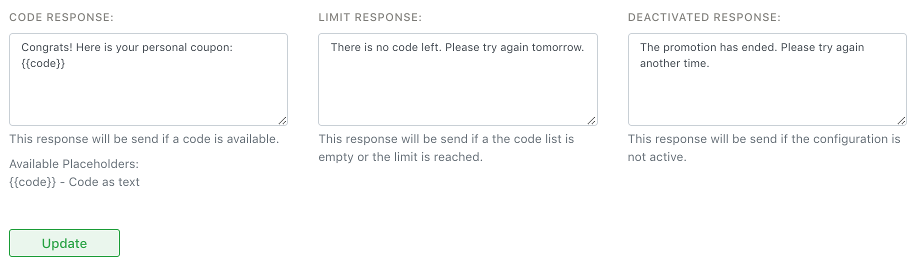
We have set up default messages for the three main use cases:
- Sending of a code
- No more codes due to limit or empty list
- Configuration is deactivated
If you want to change the text of these responses just click "Edit" in the action panel.

Summary
Connecting ManyChat with VoucherJet is very easy and only takes a few steps using
Dynamic Content and a VoucherJet Configuration.
If you have any further questions you can email us at contact@voucherjet.com
