How to Add Unique Coupon Codes to ManyChat Custom User Fields?
...using theUnique Coupon Codes App.
Prerequisite
Before you start there are some checkboxes for you to tick:
- A ManyChat Pro Account to connect with your Customer
- A VoucherJet Account that will be connected with ManyChat
- The list of unique voucher codes to be send out
There are two ways of connecting ManyChat and VoucherJet:
Dynamic Content- Adds a text message including the code to your flowManyChat App- Adds the code as aCustom User Fieldthat can be used in any flow
The Dynamic Content gives you a very simple setup. One action configuration and you are done.
The ManyChat App has a medium setup complexity because you have to install the Unique Coupon Codes App. But it will give you
a higher flexibility in your flows.
Continue reading this article about the ManyChat App or have a look at the Dynamic Content way.
Abstract
In this document we will show you how to distribute unique coupon codes with ManyChat.
To get the integration running the following steps are necessary:
- Create a new
Configuration. - Upload your voucher codes into the
Code List. - Install the ManyChat
Unique Coupon Codes Appand connect with the VoucherJetTrigger. - Testing the integration
Create a new Configuration
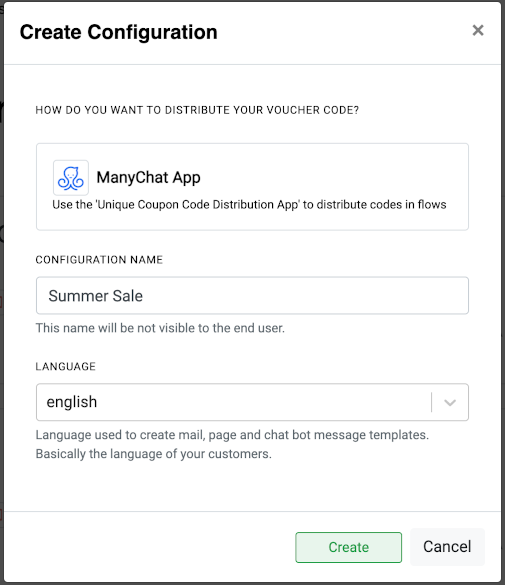
Navigate to the "Configurations" page and click on the "Create Configuration" button on the to right hand side of the screen.
Select the "ManyChat App" configuration template and enter a name your would like to use. This name will be only used as a description in your account and is not visible to the customer.

Upload your voucher codes into the Code List
The Code List is the source of the unique codes for the Configuration.
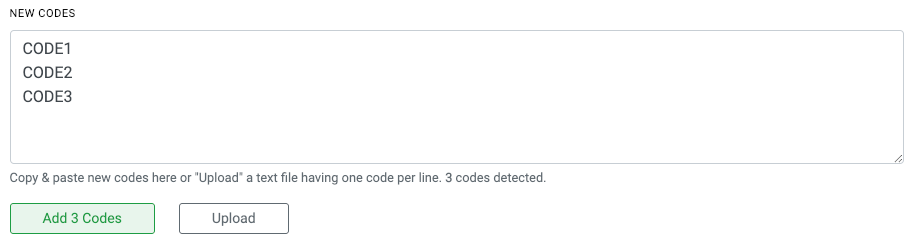
To upload new codes or edit the list click on "Code Upload" in the "Code List" section. Scroll to the bottom of the window down to the big text input field. Use this text field to paste your codes and upload them into the list. You can also upload a text file containing the codes.
Please only add one code per line and a max. of 500 codes per upload.

Code Mail: Your contact will not receive any email if the Code List is empty OR the "daily
limit" is reached if enabled.
Install the ManyChat App and connect to VoucherJet
Before connecting with ManyChat you should activate the Configuration by clicking "Activate" at the
top of the configuration edit page.
1) Install the App
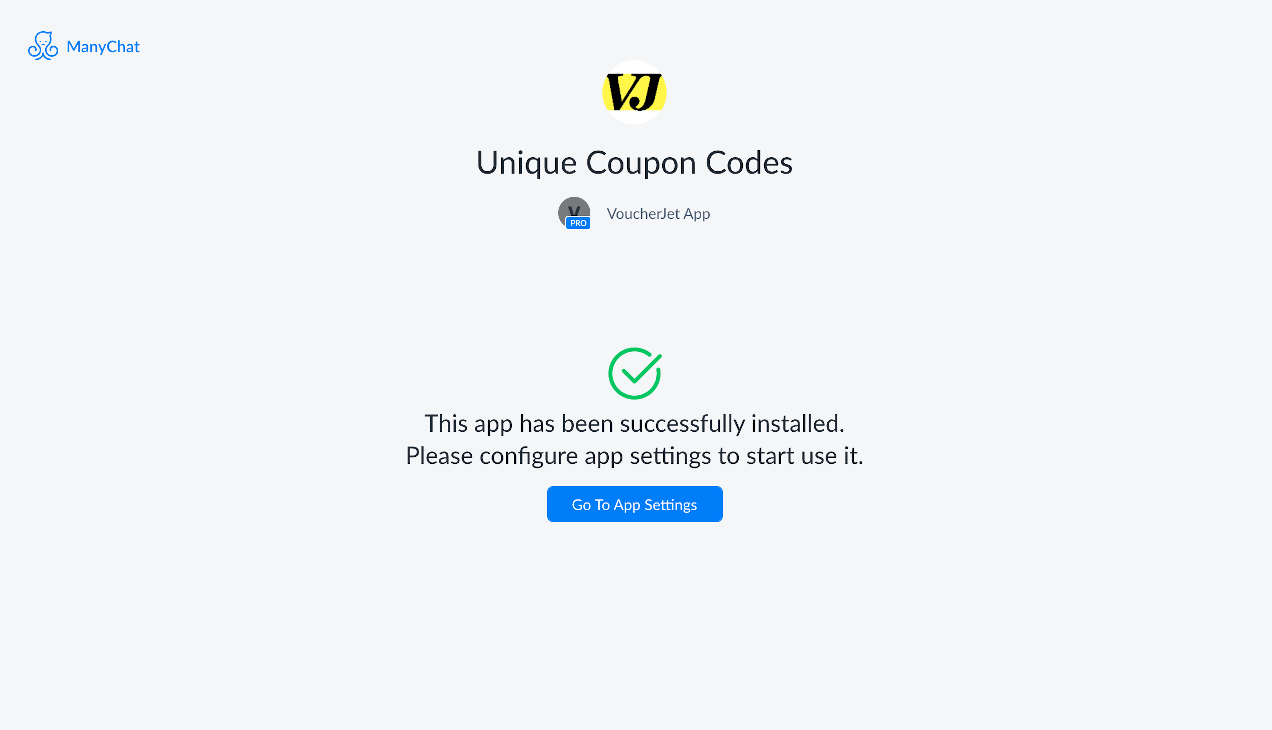
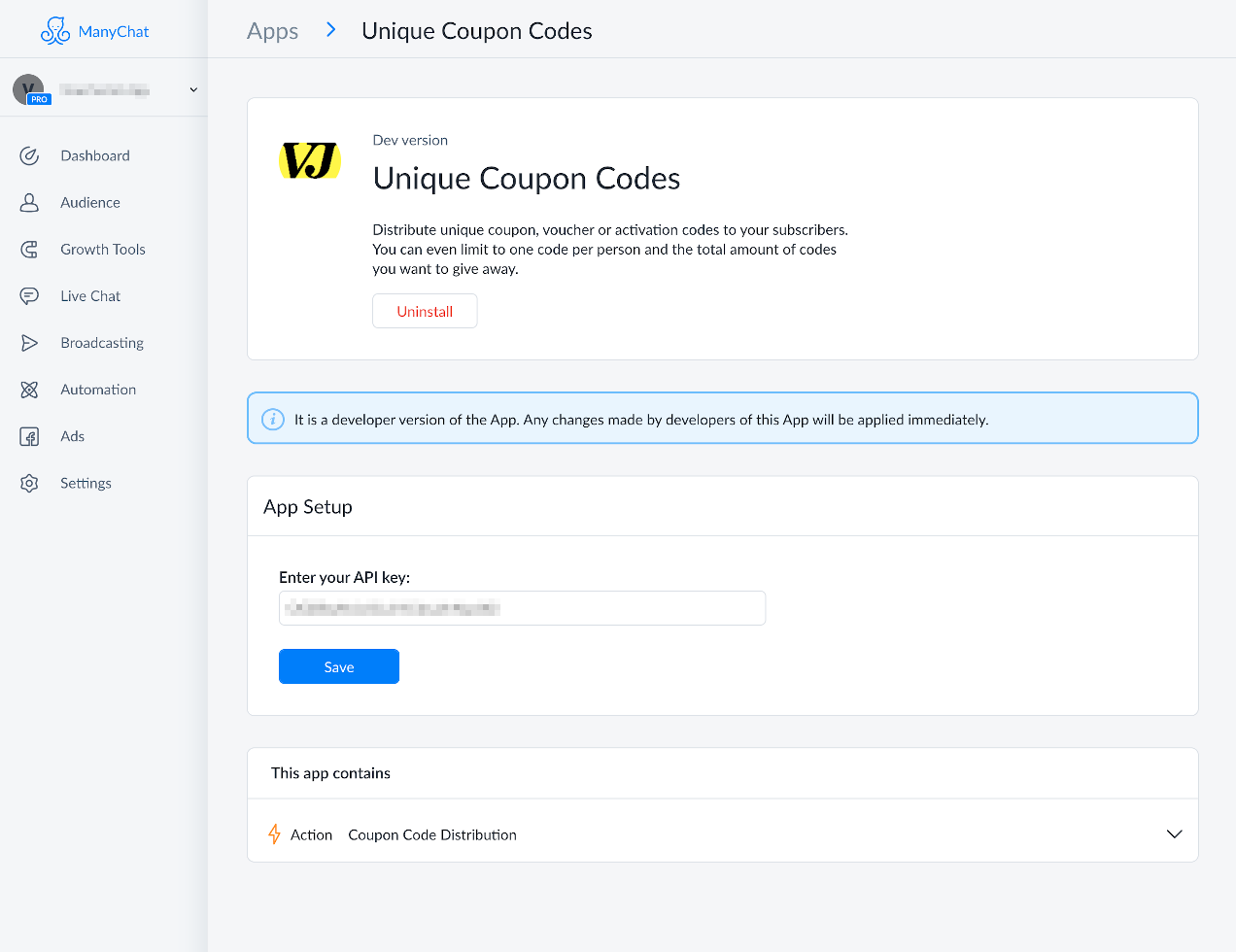
Head over to the ManyChat Apps page and click the "Install App" button.
After the installation continue with "Go To Apps Settings".

2) Set up the API Key Authentication
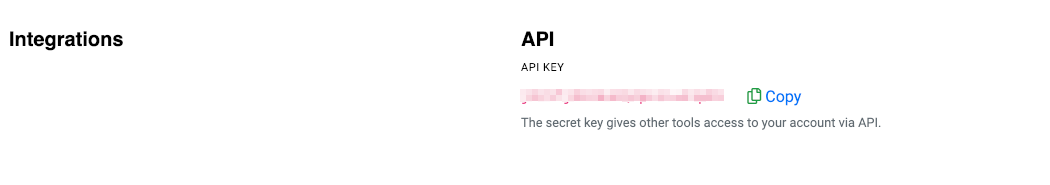
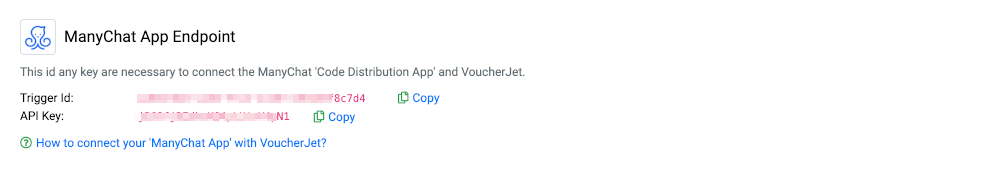
By securing your account you make sure no one else can access your VoucherJet data. Go to the Settings > Integrations section in VoucherJet
and copy the API Key.

Copy the API Key from VoucherJet and paste it into the app settings:

"Save" all settings and now navigate the the flow that will distribute the codes.
3) Add the 'Get Coupon Code' Action and Custom User Fields to the flow
To get a new and unique coupon code for every customer from VoucherJet you need to add three Actions:
Two Set Custom Field Actions that will store the code and state returned from VoucherJet
and one Get Unique Code Actions that is filling these two CUFs.
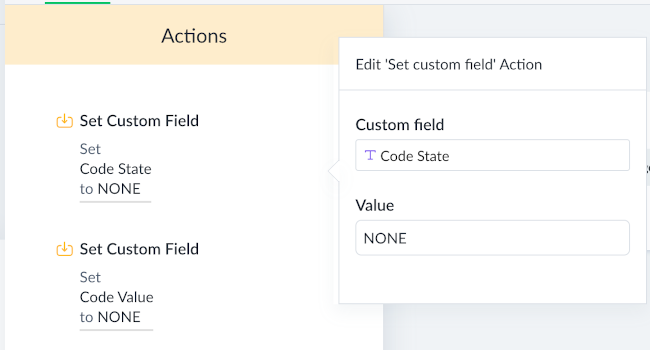
Start by adding the the Set Custom Field Actions. You can use any name you want, for this example we will run with "Code Value"
and "Code State".
The "Code Value" will hold the customers code like "TEST-1234-CODE".
The "Code State" will hold one of these three values: "OK", "DEACTIVATED" or "LIMITED" depending on your VoucherJet Configuration or the amount
of codes left in your Code List.
As you need to define a default value "NONE" is a good option.

Now that you have added the two CUFs click again on the "+ Action" button and select "Unique Coupon Codes" from the dropdown.
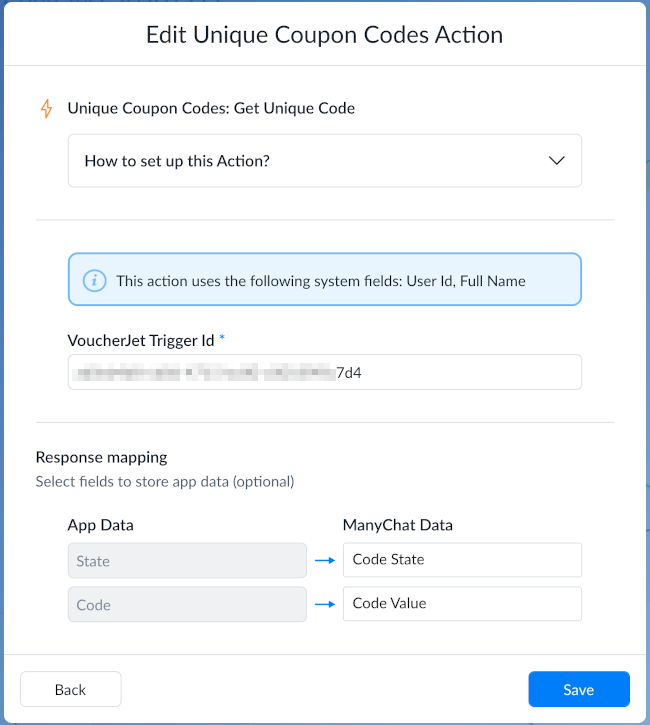
The third Action should now be listed. Click on "Select action" and choose "Get Unique Code" which brings you to this edit dialog:

At the bottom you can see the "Response mapping". This mapping will "copy" the code and state returned from VoucherJet into the Custom User Fields you have just created in the steps above.
To tell this action from which Code List the codes should be pulled you have to define the "VoucherJet Trigger Id". This
id can be found in the Trigger section of your VoucherJet Configuration.

4) Use the Code and State in your flow
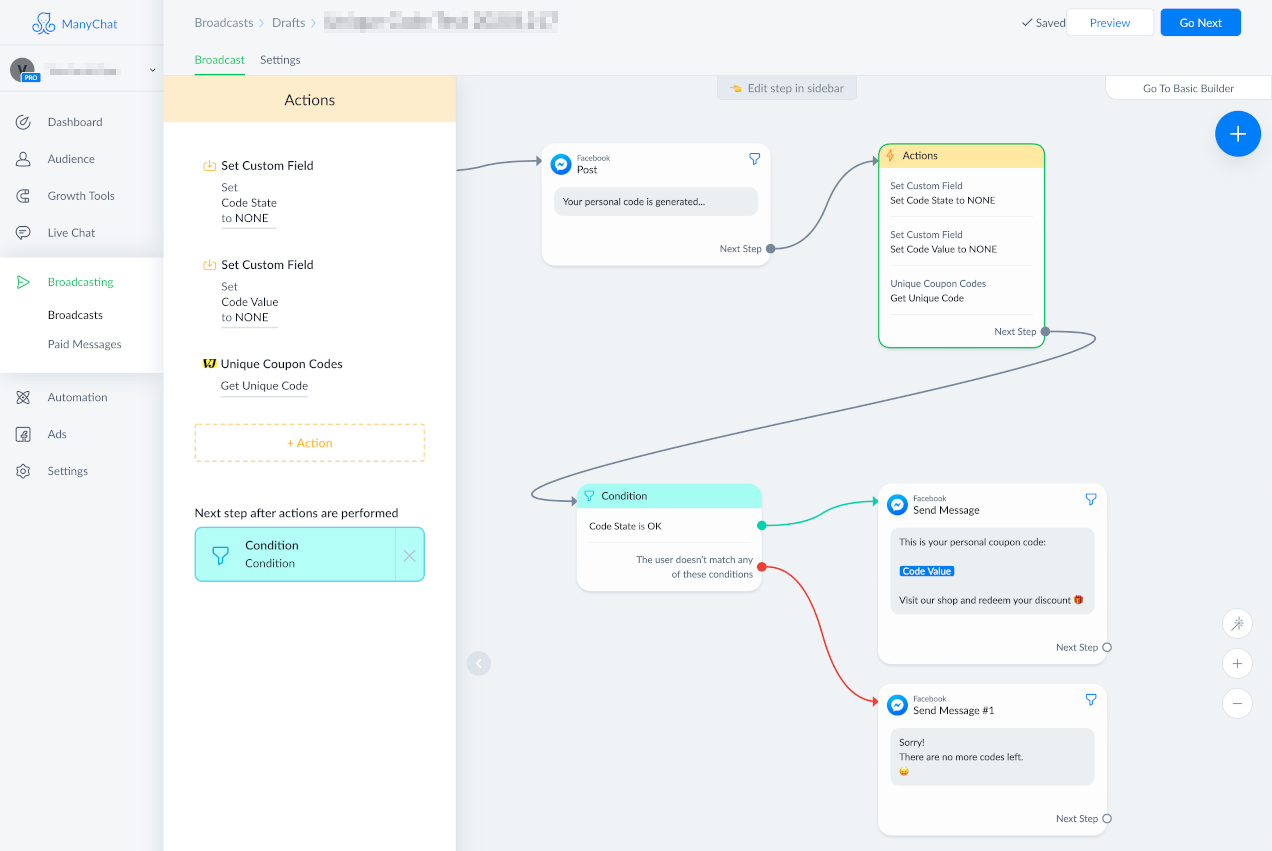
Your DONE! After all three actions have been configured you can now combine it with conditions and other elements and use the code and state in your flow like in the example below:

Testing the Actions
Save the settings and then use the "Preview" feature of ManyChat to preview the message. This will access the VoucherJet API in the background and pull a new code that will be shown in the chat.

Summary
Connecting ManyChat with VoucherJet is very easy and only takes a few steps using
the "Unique Coupon Codes App" and a VoucherJet Configuration.
If you have any further questions you can email us at contact@voucherjet.com
